DzenIT
Телеграм бот для конвертации URL в PDF
Для создания телеграм бота, способного конвертировать URL в PDF, необходимо использовать основу wkhtmltopdf. Прежде всего, скачайте и установите wkhtmltopdf . Вы также можете найти версии для различных архитектур. Я использовал версию для orangepi, вот wkhtmltopdf.org.
Для установки выполните следующие команды:
dpkg -i wkhtmltox_0.12.6-1.raspberrypi.buster_armhf.deb
sudo apt install xvfbЗатем загрузите код для бота с [ссылка на GitHub] и создайте бота в Telegram. Также вы можете просмотреть работу бота.

Телеграм бот для конвертации URL в PDF/HTML и отправки на сайт
Для создания телеграм бота, способного конвертировать URL в PDF или HTML и отправлять на сайт, следуйте указанным ниже шагам:
1. Создайте сайт на GitHub, зарегистрировав новый аккаунт и назвав его "Name". Затем создайте репозиторий с названием "Name.github.io" и загрузите простой index.html
[ссылка на пример].2. Настройте SSH-соединение для git, выполнив следующие команды:
git config --global user.name "Your Name"
git config --global user.email "name@gmail.com"
ssh-keygen -t rsa -b 4096 -C "name@gmail.com"
Убедитесь, что в директории `~/.ssh` содержатся созданные ключи. Если вы планируете использовать крон root, скопируйте ключи также в директорию root пользователя.
3. Откройте страницу настройки ключей в GitHub по адресу https://github.com/settings/keys и добавьте свой публичный ключ.
4. Клонируйте репозиторий на вашем сервере и установите связь:
git clone [ссылка на URL репозитория]
5. Создайте файл .gitignore в вашем репозитории и добавьте в него строку "*.sh", чтобы исключить файлы с расширением .sh из отслеживания git.
6. Создайте скрипт g.sh для автоматической отправки изменений в репозиторий. Пример кода скрипта предоставлен .
#!/bin/bash # Get the current date and time datetime=$(date +"%Y-%m-%d %H:%M:%S") # Run git status git status # Add all changes to the Git index git add . # Commit the changes with a timestamp message git commit -m "$datetime" # Push the commit to the remote repository git push
7. Добавьте скрипт в cron для регулярной проверки репозитория и выполнения отправки изменений каждую минуту. Для этого выполните команду:
crontab -e
* * * * * cd /home/name/git/name.github.io && sh g.sh
8. Склонируйте репозиторий.
git clone https://github.com/lotositsh/url2pdf2html2site
9. В папке *\nodeSavePageWE\src\ создайте файл url2pdf.py для получения HTML-страницы.
11. В репозитории создайте скрипт, который будет конвертировать страницу в PDF, копировать его в ваш репозиторий и выполнять test.js и т. д.
12. Установите Puppeteer, необходимую библиотеку для работы с Chrome. Если у вас установлена версия Chromium 90, выполните следующую команду:
npm i puppeteer@8.0.0
13. Обратитесь к документации для получения дополнительной информации о поддерживаемых версиях браузера Chromium.
Обратите внимание на следующие проблемы: - Если у вас возникли проблемы с Node.js на orangepi, установите его следующим образом:
curl -sL https://deb.nodesource.com/setup_16.x | sudo -E bash -
apt-get install -y nodejs
- Если у вас установлена версия Debian 10, версия Chromium может быть 90, и библиотека Puppeteer не будет работать корректно с этой версией. Ссылка на поддерживаемые версии https://pptr.dev/chromium-support
В моем случае устанавливал так
npm i puppeteer@8.0.0
Проблема еще была в обьявлении браузера на orangepi
Вот небольшой пример смены useragent и указания браузера chromium для теста:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({ executablePath: '/usr/bin/chromium' });
const page = await browser.newPage();
// Custom user agent
const customUA = 'Mozilla/5.0 (Android 12; Mobile; rv:102.0) Gecko/102.0 Firefox/102.0';
// Set custom user agent
await page.setUserAgent(customUA);
// Navigate the page to the target website
await page.goto('https://httpbin.io/user-agent');
// Get the text content of the page's body
const content = await page.evaluate(() => document.body.textContent);
// Log the text content
console.log('Content: ', content);
// Close the browser
await browser.close();
})();
Сервис для скрипта пришлось создать слегка необычным, т. к. файлы в корне создавались, а нам нужно было выполнение из папки src
[Unit] Description=URL to PDF Conversion After=network.target [Service] #ExecStart=/usr/bin/python3 /home/orangepi/ff/nodeSavePageWE/src/url2pdf.py ExecStart=/bin/bash -c "cd /home/orangepi/ff/nodeSavePageWE/src/ && /usr/bin/python3 url2pdf.py" Restart=always RestartSec=10 [Install] WantedBy=multi-user.target
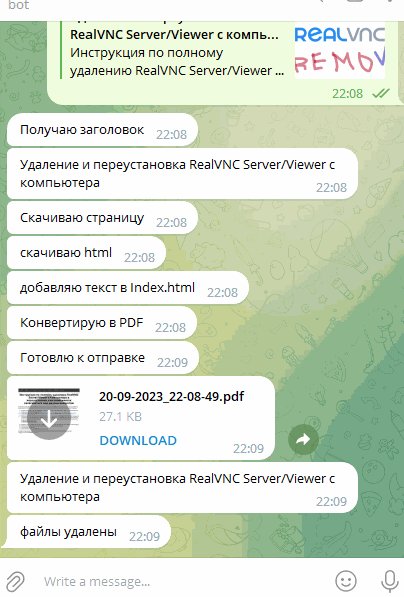
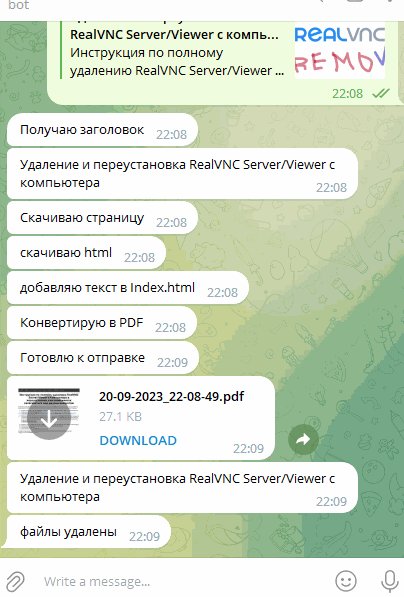
В результате, мы получим бота, который загрузит страницу сайта, сконвертирует ее в форматы PDF и HTML, и отправит эти файлы на репозиторий GitHub Pages, который будет обновляться с помощью cron. Таким образом, на сайте будут доступны 3 версии статьи: в формате PDF, скачанный HTML и оригинальная ссылка.
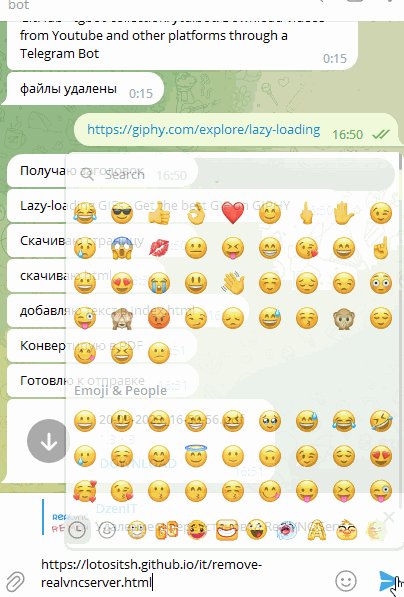
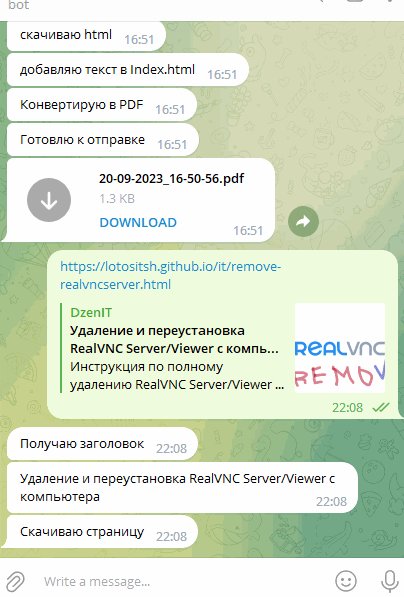
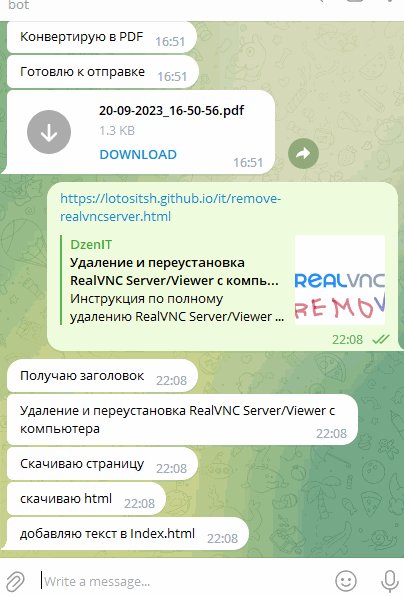
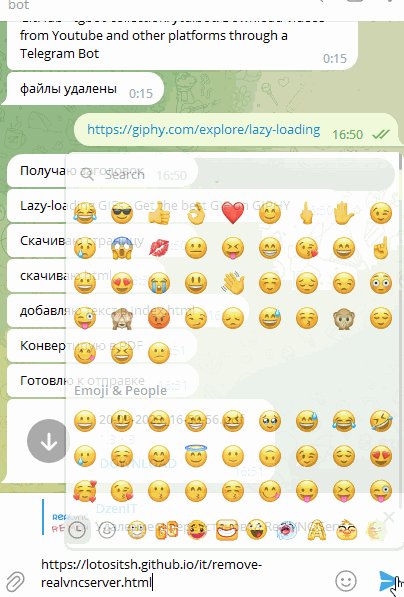
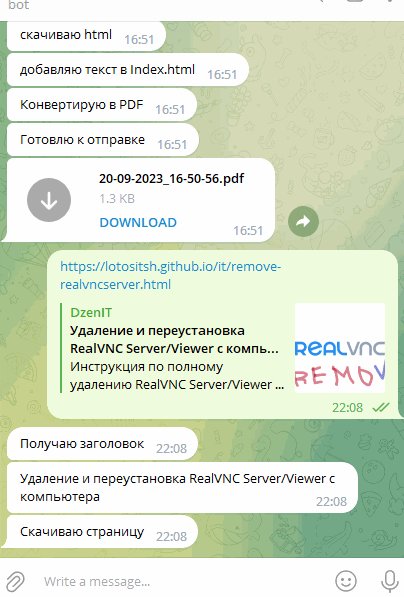
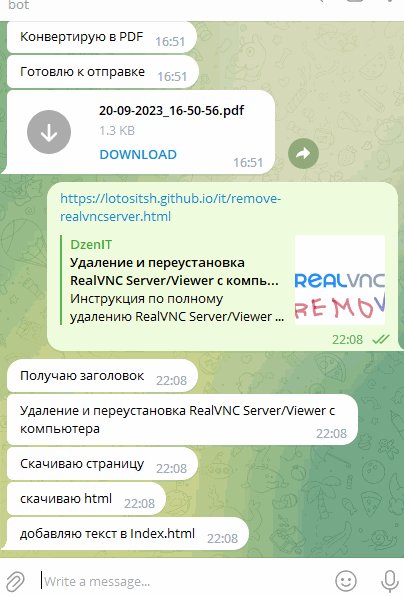
Работа самого бота: