DzenIT
Кнопки социальных сетей для blogspot
Мне не очень нравятся кнопки "поделиться", которые предоставляет blogspot, поэтому было решено создать свои стильные кнопки социальных сетей.
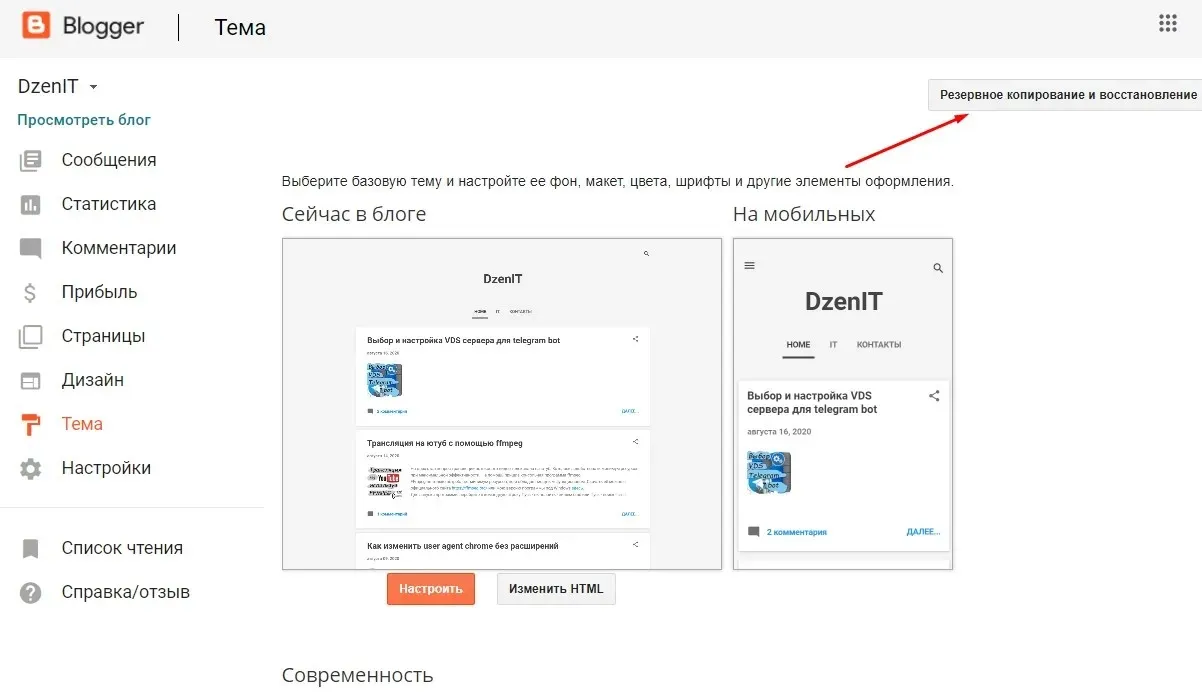
Делаем резервную копию нашей темы blogspot, чтобы мы её могли потом восстановить в случае неудачи. Переходим в панель blogger Тема › Резервное копирование и восстановление.
Весь процесс редактирования будет происходить в html редакторе блога. Тема › Изменить HTML
Создаем кнопки поделится Facebook, Twitter, Telegram и VK:
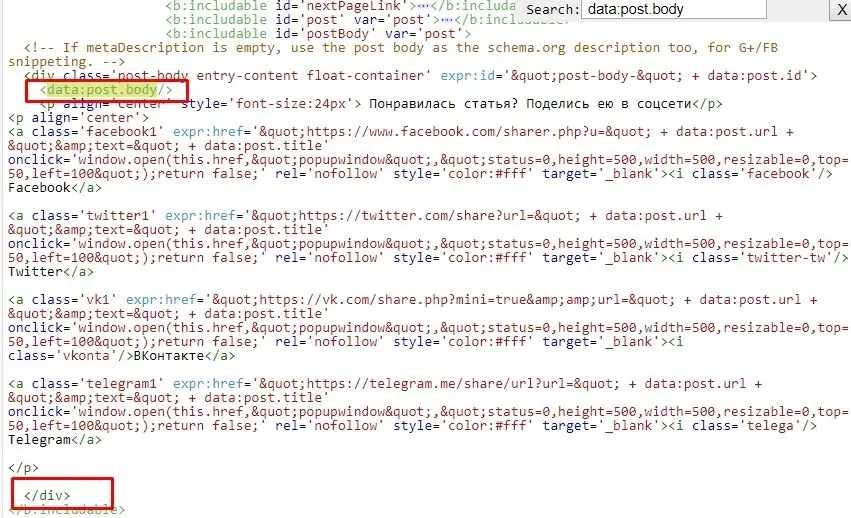
Сочетанием клавиш Ctrl+F ищем тэг data:post.body. Между тэгов data:post.body/ и /div вставляем код
<a class='facebook1' style='color:#fff' expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' target='_blank'><i class="facebook"></i> Facebook</a> <a class='twitter1' style='color:#fff' expr:href='"https://twitter.com/share?url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' target='_blank'><i class="twitter-tw"></i> Twitter</a> <a class='telegram1' style='color:#fff' expr:href='"https://telegram.me/share/url?url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' target='_blank'><i class="telega"></i> Telegram</a> <a class='vk1' style='color:#fff' expr:href='"https://vk.com/share.php?mini=true&amp;url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' target='_blank'><i class="vkonta"></i>ВКонтакте</a>
Теперь добавляем стили css для социальных кнопок, Тема › Настроить › Расширенные › Добавить CSS. Добавляем код и нажимаем Применить к Блогу
.facebook1{padding:5px; border-radius:4px; box-shadow: 2px 2px 4px -2px rgb(0, 0, 0, 0.5); background:#3b5998; width: 150px; display: inline-block; margin: 5px; text-align: center;}
.twitter1 {padding:5px; border-radius:4px; box-shadow: 2px 2px 4px -2px rgb(0, 0, 0, 0.5); background:#00acee; width: 150px; display: inline-block; margin: 5px; text-align: center;}
.telegram1{padding:5px; border-radius:4px; box-shadow: 2px 2px 4px -2px rgb(0, 0, 0, 0.5); background:#0088cc; width: 150px; display: inline-block; margin: 5px; text-align: center;}
.vk1{padding:5px; border-radius:4px; box-shadow: 2px 2px 4px -2px rgb(0, 0, 0, 0.5); background:#45668e; width: 150px; display: inline-block; margin: 5px; text-align: center;

В стилях css указаны размер share button, цвет, надпись на ней, расстояние между кнопками, тень. Эти параметры можно менять на свой вкус.